WEBデザイナーという職業に興味があるけれど、「実際にどんな仕事をするの?」「未経験でもなれるの?」と疑問を持っている方も多いのではないでしょうか?
本記事では、WEBデザイナーの仕事内容や必要なスキル、やりがいと大変なことについて詳しく解説します。
これからWEBデザイナーを目指す方や、興味のある方にとってWEBデザイナーの仕事がどんなものか、イメージできるための情報をまとめました。
15年以上の現場経験をもつWEBデザイナーが、仕事内容をわかりやすく解説します。
- WEBデザイナーの仕事内容(具体的な業務内容)
- 実際の1日の流れ(会社員・フリーランスの例)
- デザイン以外に求められるスキルや関わる業務の広さ
- WEBデザイナーという仕事のやりがいや魅力、向いている人の特徴
- WEBデザイナーの仕事に興味はあるけど、具体的な内容がわからない人
- 未経験から、WEBデザイナーを目指したいと考えている人
- WEBデザイナーにどんなスキルや作業が必要なのかを、事前に知っておきたい人
WEBデザイナーとはどんな仕事?


これからWEBデザイナーを目指す方は、「WEBデザイナーって実際どんな仕事をするの?」という疑問があるかと思います。
WEBデザイナーの仕事は「WEBサイトのデザインを考え、ユーザーにとって見やすく、使いやすいサイトを作る」ことです。
単に「カッコいいデザイン」「かわいいデザイン」を作るだけでなく、
- ユーザーが求める情報を見やすく整理できているか
- 操作しやすいデザインになっているか
- 訴求したい内容をわかりやすく伝えられているか
といったことを意識しながら、WEBサイトの設計・デザインを行います。
では、具体的にどんな業務があるのか詳しく見ていきましょう!
WEBデザイナーの仕事内容
WEBデザイナーの主な仕事内容には以下があります。
WEBサイトのデザイン制作


WEBデザイナーの主な仕事は、WEBサイトのビジュアルデザインを作成することです。ユーザーが直感的に操作できるレイアウトや、配色、フォントの選定を行い、魅力的で視認性の高いデザインを作成します。
また、企業のブランドイメージに合ったデザインにすることも重要なポイントです。
バナーやSNS用の画像制作


WEBサイトのデザインだけでなく、広告用のバナーやSNS投稿用の画像を作成することもあります。
特に、マーケティング施策と連動したデザインを考えることが求められる場合、ターゲットに響くデザインを意識する必要があります。視認性が高く、クリック率を上げるデザインが求められます。
クライアントやチームとの打ち合わせ


WEBデザイナーの仕事は、単にデザインを作るだけではなく、クライアントやチームとのコミュニケーションも欠かせません。
クライアントの要望をヒアリングし、それを形にするための打ち合わせを行います。
(※クライアントの打ち合わせはディレクターが担当し、WEBデザイナーは同席しない場合もあります。)
また、チームで作業を進める場合は、ディレクターやコーダーと連携しながら進行します。
HTML / CSS コーディング


デザインしたものをWEB上で再現するためには、HTMLやCSSの知識が必要になることがあります。
特に、小規模な案件やフリーランスの場合、デザイナー自身がコーディングを担当することもあります。
レスポンシブデザインを考慮し、PCだけでなくスマートフォンでも見やすい構造を作ることが求められます。
ワイヤーフレーム(サイトの設計図)の作成


WEBデザインを始める前に、サイトの構造やレイアウトを決めるワイヤーフレームを作成します。
(※ワイヤフレームはディレクターが作成することも多いです。)
これは、WEBページの骨組みとなるもので、どこにどのコンテンツを配置するかを明確にするための設計図です。ワイヤーフレームを作ることで、クライアントや開発チームと認識をすり合わせることができます。
WEBデザイナーの仕事内容はデザインのみを担当するケースもあれば、デザイン以外のコーディングなどWEBサイト制作の全般業務を担当することもあります。
WEBデザインだけのスキルでも転職は可能ですが、複数のスキルがあると、幅広い働き方を選ぶことができます。


WEBデザイナーの1日の流れ
WEBデザイナーの1日は、勤務形態によって異なります。
ここでは、会社員とフリーランスそれぞれの1日の流れを紹介します。
会社員WEBデザイナーの1日


出社 & メールチェック
チームミーティング
ワイヤーフレーム作成
ランチ休憩
デザイン作成(WEBサイト/ LP)
バナー、SNS画像のデザイン作成
退社
フリーランスWEBデザイナーの1日


SNSチェック、トレンドの勉強
チャットで案件の要件確認
コーディング作業(HTML / CSS)
ランチ
デザイン作成(WEBサイト/ LP)
クライアントサイトの更新(Wordpress)
SNS発信 & デザインの勉強
WEBデザイナーになるために必要なスキル


WEBデザイナーになるには、以下のスキルを身につけることが重要です。
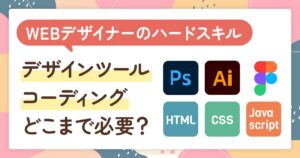
- デザインツールの操作スキル
- Photoshop / Figma / Illustratorなどで、WEBデザインを作成できることは必須
- コーディングの基礎知識
- HTML、CSSだけでなく、JavaScriptやWordPressの知識があると強い
- UX / UI デザインの知識
- 使いやすいデザインを考える
- コミュニケーション能力
- クライアントとのやり取りがスムーズにできることは大切
- マーケティングの知識
- WEBサイトの集客やブランディングのための知識があるデザイナーは優遇される
- SEO対策の知識
- 検索エンジンで上位表示を狙うための知識




WEBデザイナーのやりがい & 大変なこと
WEBデザイナーのやりがい


WEBデザイナーの仕事には、たくさんのやりがいがあります。
自分が作ったデザインが世の中に出ることで、多くの人の目に触れ、ユーザーの役に立てる喜びを感じることができます。また、クライアントから「希望通りのデザイン!」と直接感謝されることもあり、やりがいを実感しやすい仕事です。
さらに、スキルを磨けばフリーランスとして独立できる可能性もあり、働き方の自由度が高いのも魅力の一つです。
- 自分が作ったデザインが世の中に出る!
- クライアントに喜ばれる仕事ができる!
- フリーランスなら自由な働き方ができる!
- スキルや経験が増えれば、収入が増える!


WEBデザイナーの大変なこと


一方で、WEBデザイナーの仕事には大変なこともあります。
スキルがあっても、作成したデザインを最初にクライアントに見てもらうのは、緊張する瞬間です。いいデザインを作り続けなくてはいけないというプレッシャーは常に感じることになります。
また、WEB業界の技術は日々進化しており、新しいデザインツールやトレンドを学び続ける必要があります。
クライアントの要望が多く、何度も修正を繰り返すことも珍しくありません。細かいデザイン修正が発生しやすく、クライアントの意向を的確にくみ取る力が求められます。
さらに、納期に追われることも多く、スケジュール管理能力が重要です。
- デザインを評価されるプレッシャーがある
- 新しいデザインツールやトレンドを学び続ける必要がある
- 納期に追われることが多い
- 修正依頼が多いことがある(クライアントの要望が多い)




まとめ:WEBデザイナーの仕事を知ることがスタートになる!


WEBデザイナーの仕事は、デザインだけでなく、コーディングやマーケティングなど多岐にわたります。
単なる「見た目を整える作業」ではなく、ユーザーの視点を意識しながら、機能的で美しいデザインを作ることが求められます。技術の進化が早い業界なので、常に新しい知識を学び続けることも重要です。
WEBデザイナーがどんな仕事かを知ることで、必要なスキルを学ぶための計画を立てやすくなります。


WEBデザイナーはいろいろな働き方ができる
また、WEBデザイナーは、自由な働き方ができる職業でもあります。
企業に就職する道もあれば、フリーランスとして独立し、自分のペースで仕事をすることも可能です。
収入を増やしたいなら、デザインだけでなく、コーディングやマーケティングのスキルを磨くことで、より幅広い案件を受けられるようになります。
「WEBデザイナーになりたい!」と思ったら、学習の計画を立てましょう!