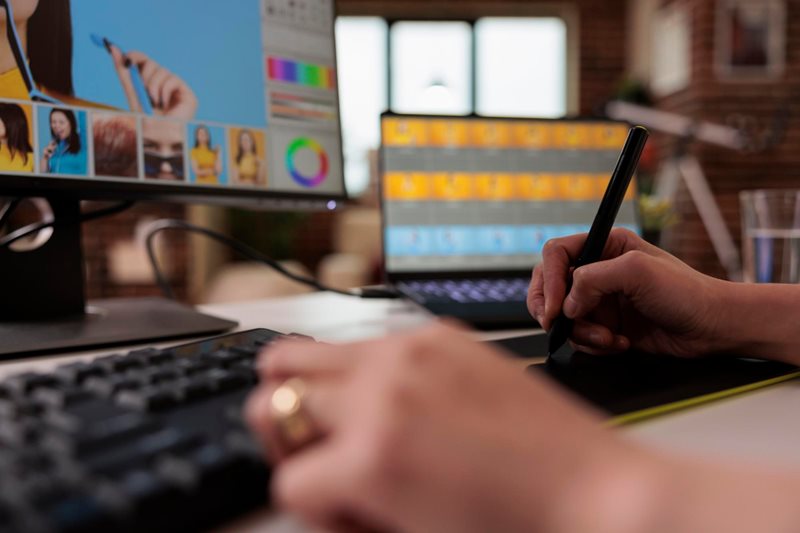
WEBデザイナーとして活躍するには、デザインやサイトを「実際に手を動かして形にする力」が欠かせません。
その力を支えるのが、デザインツールやHTMLやCSSコーディングなどの「ハードスキル」です。
この記事では、前回紹介した「WEBデザイナーに必要な2つのスキル」のうちの1つ、ハードスキルについて、解説していきます。
現役WEBデザイナーが、ハードスキル(ツールやコーディングのスキル)について、紹介します。
- Webデザイナーに求められる「ハードスキル」の全体像
- 具体的なスキルの種類と役割
- どの順番で学べばよいかのヒント
- 独学やスクールでの学習について
- Webデザイナーを目指している未経験の方
- 技術的なスキルが必要だと感じているけど、何から始めればいいかわからない方
- 独学とスクールの違いを知りたい方


ハードスキルとは?


ハードスキルとは、Webデザインの現場で「実際に制作を行うために必要な技術的なスキル」のことです。
HTMLやCSSのコーディング、PhotoshopやFigmaといったデザインツールの操作など、習得すれば目に見える成果物としてアウトプットできるものが中心になります。
「感覚」ではなく「習得して使える技術」であるため、学習の積み重ねによって、しっかりと身につけていくことができます。
Webデザイナーに必要なハードスキル一覧
デザインツール(Photoshop / Illustrator / Figma / XD)のスキル


デザインを作成するためのソフトです。
静的なデザインカンプを作る場合はPhotoshopやIllustrator、UI設計やプロトタイピングにはFigmaやAdobe XDが主に使われます。
WEBサイト制作の現場では、「完成イメージ」をしっかり伝えることが求められます。
デザインツールを使いこなせることで、レイアウトや配色、余白などを調整しながら、視覚的に分かりやすい提案が可能になります。
また、効率よく制作を進めるために、レイヤー構造などの理解も欠かせません。
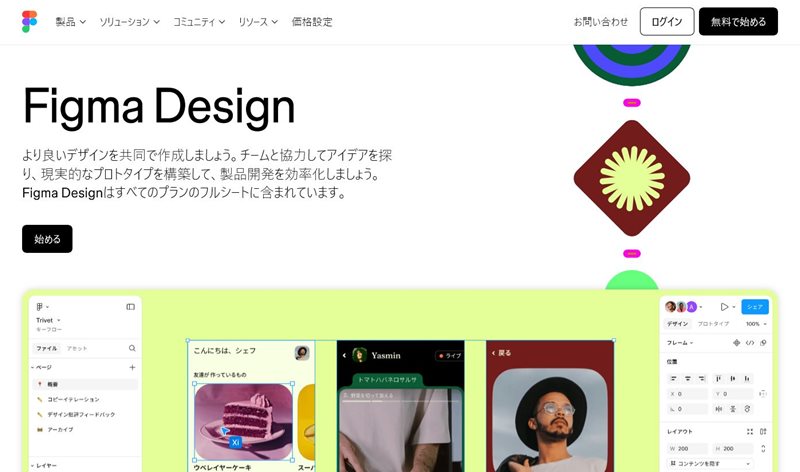
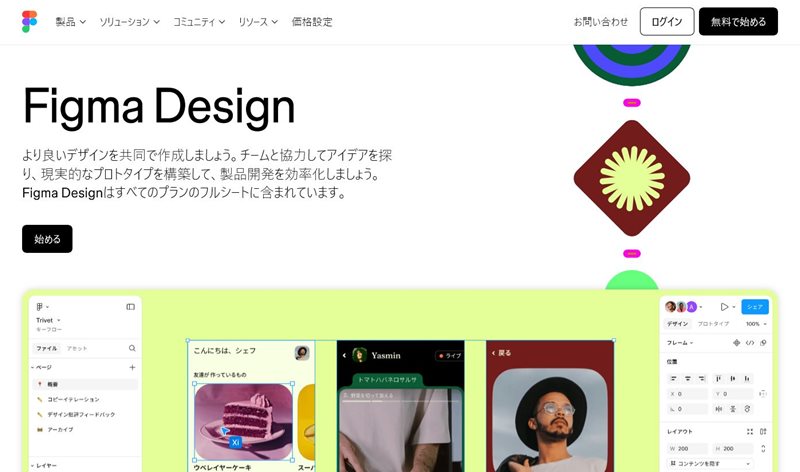
最初は「Figma(フィグマ)」から始めるのがおすすめです。
無料で利用できるので、始めやすく、UI設計に強いデザインツールです。
デザインツールは、WEBデザインの進化や流行に合わせて、主流が変わってきました。
私のWEBデザインツールの歴史は↓
Fireworks → Photoshop → Photoshop & XD → Photoshop(Figma勉強中)という感じです。
古のWEBデザイナーは知っているであろう「Fireworks」
便利だったんですけどね、Adobeに買収された後に消えました…
XDも慣れたころに開発終了とかね、Adobeの手のひらで転がされてます。
ツールになれるのは大変ですが、これからも、デザインツールは変わっていくのかもしれませんね。
今は、取引先の都合に合わせて、Photoshopがメインです。
ちなみに、これからはPhotoshopもブラウザ版が進化していくのかなーと予想してます。
UI設計ツール(Figma / XD)のスキル


ワイヤーフレームや、プロトタイプを作る際に使います。
構造や導線を可視化することで、ユーザーにとって使いやすいデザインが設計できます。
特に、UI/UXデザインを重視する企業が増えている現在では、デザインの見た目だけでなく「どのように操作されるか」「どのように情報が流れるか」といった体験設計のスキルが評価されやすくなっています。


Figma(フィグマ)は、Webブラウザ上で使えるデザインツール です。
インストール不要で、ネット環境があれば、どこでも使えます。
また、チームでの共同作業がしやすく、リアルタイムでデザインを共有・編集できるので、大規模なサイト制作にも適しています。
XD(Adobe)もほぼ同じようなツールなのですが、開発終了が発表されているので、これから勉強する人はFigma一択です。
まだワイヤーフレームの資料で疲れていることは多いんですけどね。
HTML / CSS のスキル


HTMLやCSSは、Webサイトをブラウザで、意図した通りに表示するための言語です。
HTMLは「構造」、CSSは「見た目(装飾)」を担当します。
これらが使えるようになることで、デザインを実際のWeb上で再現できるようになります。
コーディング担当が別にいる現場でも、HTMLやCSSの構造を理解しておくことで、デザインの制約や可能性を意識しながら制作できるようになります。
また、1人で制作を完結する案件や、簡単な修正を自身で対応できるようになるため、仕事の幅も広がります。
- まずはコードをみて、なんとなく意味が分かるように
- 最初は「1ページの静的なWebサイトを作れる」レベルでOK
- 徐々にレスポンシブ対応(スマホ表示)なども習得していくと◎
JavaScript のスキル
ちょっとした動きをつけたい場合に使えるスクリプト言語。
必須ではありませんが、理解しておくとデザインに表現の幅が広がります。
ボタンのアニメーションやスライダー、タブ切り替えなど、UIに動きをつけることで、よりインタラクティブなWebサイトが作れるようになります。
- ボタンの動きやスライダーなど、簡単な動きを自分でつけられる
- エンジニアとのやりとりで、会話がスムーズになる
WordPress のスキル
WordPressは、中小企業や個人事業主のWebサイトでよく使われるCMSです。
お知らせやブログ機能を付けて、クライアントが簡単にサイトを更新するために使用します。
カスタマイズすることで、サイトに幅広い機能を付けることができます。
- 「更新しやすいサイト」を作れるようになり、案件の幅が広がる
- ブログ機能付きのサイトなども自分で作成できる
ハードスキルはどの順番で学ぶべき?


Webデザイナーを目指すうえで、最初に取り組みやすいのがデザインツールを使ったデザイン制作です。
FigmaやPhotoshopなどを使って、まずは「デザイン」をことで、楽しく学び始められる人と思います。
その次にコーディング。
コーディングの学習は、デザインと比べて、最初は少し難しく感じるかもしれません。
しかし、HTMLやCSSの基礎を理解しておくことで「実装できるデザイン」を意識できるので、コーディングを担当することがなくても、コーディングの基礎知識は大切です。
最初は「手を動かす」「自分で作ってみる」ことを大切に、学習していきましょう。
次に余裕が出てきたら、UI設計ツールやJavaScript、WordPressに進んでいくのがおすすめです。


ハードスキルの学び方|独学とスクールどちらがいい?
ハードスキルを身につけるには、「独学で学ぶ」か「スクールに通う」かのどちらか、またはその両方を選ぶのが一般的です。
ここでは、それぞれのメリット・デメリットを整理しながら、自分に合った学び方を見つけるヒントを紹介します。
独学でハードスキルを学ぶ


独学のメリット
- 費用が抑えられる
- 自分のペースで進められる
- 実務に近い「調べながら進める力」が身につく
独学のデメリット
- わからないことを調べるのに、時間がかかる
- 挫折しやすい
- 学習の順序がわからず、非効率
私は最初、独学で勉強をスタートしたのですが、あっさり挫折しました。
20年ほど前なので、今のようにオンラインスクールもなく、本屋さんでPhotoshopの使い方の本を買ったりしたものの「メタリックな球体の画像を作る方法」とか、謎の技術を身に着けてましたw
当時は、WEBデザインの本も少なく、印刷系デザインの本を読むことも多かったです。
名刺や簡単なパンフレットを作る仕事に結びついたので、ムダにはならなかったですけどね。
ハードスキルは大切ですが、「WEBデザインやサイト制作に必要なスキル」を、効率よく学ぶことが大切です。
特にお仕事をしながら、独学でWEBデザインを学ぶ方は、限られた時間で勉強するので、学ぶことの取捨選択は必要です。
スクールでハードスキルを学ぶ


スクールのメリット
- カリキュラムが体系的で、効率的に学べる
- 学校によっては、就職までサポートしてもらえる
- メンターや講師に、質問できる
- モチベーションが保ちやすい
スクールのデメリット
- ある程度の費用がかかる
- 今なら国のリスキリング補助金で、授業料が最大80%OFFになることもあります!
- 自分に合わないと感じても、簡単にはやめづらい
自分の性格や予算、学習ペースに合わせて「独学+必要なところだけスクールを活用する」など、柔軟に組み合わせるのもおすすめです。
今は、国の「リスキリング補助金」があり、Webデザインスクールの受講料が最大で70%(上限56万円) 安くなる場合があります。
しかも、このリスキリングは、就職・転職が必ずセットになっています。
安く学べて、就職もサポートしてくれる、とかキャリアチェンジを考えている方には最高すぎです。
これは本当に利用するべき!
私は、独学挫折→スクール通学したのですが、50万円以上支払いました。
しかも、当時は就業サポートもなかったので、なかなかWEBデザイナーとして採用されませんでした。
そんな経験をしているので、このリスキリングは本当にうらやましいです!
まとめ:ハードスキルは、Webデザイナーの土台になる


ハードスキルは、Webデザイナーとして「実際に仕事をする力」を支える土台です。
学ぶことはたくさんありますが、順番を意識してコツコツ進めていけば、必ず習得できます。
最初の一歩はHTMLとCSSから。そこから少しずつ、自分のペースでスキルを積み重ねていきましょう。