「Webデザインを学びたいけど、何から始めればいいのかわからない…」
未経験からWEBデザイナーを目指す人は、そんな疑問を持つのではないでしょうか。
デザインの基本、ツールの選び方、実践の仕方など、必要なことはたくさんあります。
独学でWebデザイン(ウェブデザイン)を学ぶ場合、最初に何をしたらいいかわからないという人がほとんどだと思います。

自己流で学ぼうとすると、やるべきことの順番がわからず
- 何から手を付けたらいいか、わからない
- 何のデザインソフトを使えばいいか、わからない
- どんな本を買って勉強すればいいかわからない
- ソフトの使い方を勉強しても、デザインが作れない
など、途中で挫折する原因になります。
この記事では、挫折せず、WEBデザインを独学で学ぶ方法 を解説します。
※今回は HTML・CSSなどのコーディングの話は省略 し、WEBデザインを習得する方法にフォーカスします。
Webデザイン独学の基本ステップ

独学でWEBデザインを学びたいけど、何から始めればいい?
Webデザインを効率的に学ぶためには、適切な順番で学習を進めることが大切です。
デザインの基礎知識をしっかり身につけた上で、ツールの使い方を習得し、良いデザインを見て分析することで、実践的なスキルを養えます。
WEBデザインの独学は、順番が大切
独学では、学習する順番がとても重要です。
以下の流れで、学習することで、挫折せずに独学することができます。
1. デザインの基本を学ぶ

まずは、Webデザインの基礎をしっかり学びましょう。
初心者におすすめなのは、本や無料の学習サイトを活用することです。
デザインの基本を知らずにツールの操作から入ると、見た目は整っていても「デザインとしての完成度が低い」状態になりがちです。
デザインの基礎には、「基本原則」「色の使い方」「フォントの選び方」「レイアウトの組み方」など、センスではなく理論で説明できるものが多くあります。
これらの「デザインの基本的な考え方」を理解することで、初心者でも一気にデザインスキルを高めることができます。
本で学ぶならこの2冊!
デザインを学べる本はたくさんありますが、デザインの基本を学ぶには、以下の2冊をおすすめします。

無料で学べるサイト
無料の学習サイト「chot.design(チョットデザイン) 」でデザインの基礎を学ぶことができます。
chot.design(チョットデザイン)

デザインの基本を無料で学べるサイトです。
無料で読み進められるレッスンが充実しており、初心者がステップアップしやすい内容になっています。
shot.designの「はじめてのデザイン」で、デザインの基礎が学べます。
WEBデザインの勉強となると、最初からソフトを触りたくなると思いますが、デザインとソフトの操作は、全く別物です。
遠回りのように感じても、最初は「デザインのルールや考え方」を勉強しましょう!(ソフトと並行しての勉強でもOK)
2. 良いデザインを見て学ぶ(収集+分析)


良いデザインを知ることは、デザインの学習に欠かせません。
以下の参考サイトを活用して、たくさんのデザインを見て分析してみましょう。
- S5-Style
https://www.s5-style.com/ - MUUUUU.ORG
https://muuuuu.org/ - 1GUU
https://1guu.jp/ - Banner Library(バナーデザイン)
https://design-library.jp/
最初に学習した「デザインの基礎」を復習しながら、「なぜこのデザインが良いのか?」を分析しながら学ぶことが大切です。
おしゃれなだけでなく、「デザインの目的」を果たしているか、を分析してみましょう。


最初は自分の好きなサイトをブックマークして、集めてみましょう。
なぜそのデザインが好きなのか?
↓
配色なのか?写真なのか?フォントやロゴ?
↓
何が「好き」に繋がっているか、を分析してみましょう!
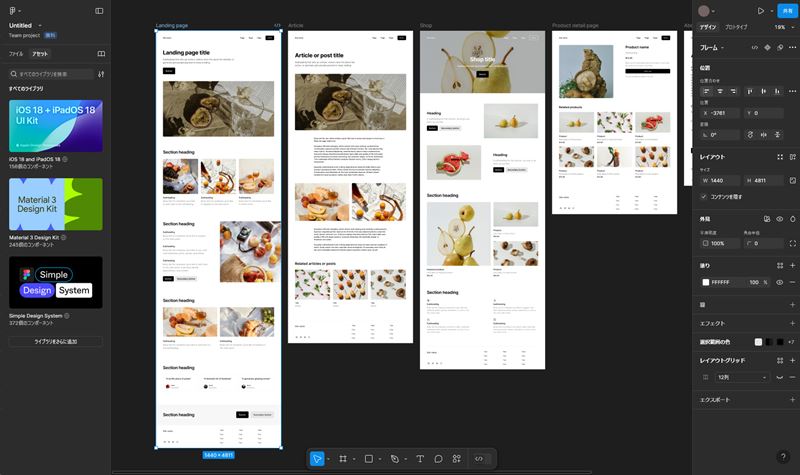
3. デザインツールを覚える


Webデザインにはツールの習得が欠かせません。
まずは、主要なツールの特徴を知り、自分に合ったものを選びましょう。
どんなデザインツールがある?
未経験者の人は、「どのデザインツールを使えばいいのか?」と悩むかと思います。
ツールの選択肢は多いですが、それぞれの特徴を知り、効率的に学んでいきましょう。


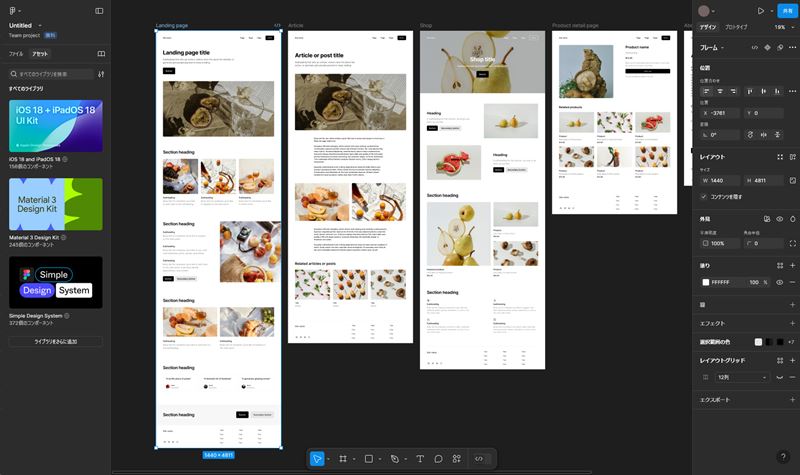
- Figma(フィグマ)
- ブラウザ上で動作するので、ソフトのインストール不要
- リアルタイムでの共同編集が可能
- 近年はWEBデザイン業界での使用率が高い
- 無料プランあり
- Adobe Photoshop(フォトショップ)
- 写真加工や画像加工の機能が充実している
- 高度な画像編集や、細かいデザイン調整が可能
- 有料
- Adobe Illustrator(イラストレーター)
- ロゴなどのグラフィックデザイン向けの機能が充実している
- 高度な画像編集や、細かいデザイン調整が可能
- 有料
- Canva(キャンバ)
- ブラウザ上で動作するので、ソフトのインストール不要
- テンプレートデザインが豊富
- 無料プランあり
- Adobe XD
- 以前はAdobeのWEBデザインツールとして利用者が多かった
- 現在も使用は可能だが、開発は終了
- 有料(以前は無料もあった)
最初は「Figma(フィグマ)」を勉強しよう!
たくさんのツールがあり、「結局、どのツールを学べばいい?」と思いますよね。
独学で最初に学習するのであれば、Figma(フィグマ)をおすすめします!


理由01:WEB業界の使用率が高い!
近年、WEB業界ではFigmaを使用する会社が多くなっています。
業界で使用率が高いツールが使えると、即戦力になるので転職にも有利です。
2024年12月にはFigmaの使用率54.4%という情報もありました。↓
皆さん、「Webサイトデザインに使用するツール」アンケートへのご協力、ありがとうございました🙇♂️
— せきゆおう|Web制作のあれこれ発信する人 (@wurst_design) December 26, 2024
おかげさまで、1,172票もの投票をいただきました!
今年の結果は以下の通りです:
Illustrator:16.6%
Photoshop:12.2%
XD:16.8%
Figma:54.4%
2021年からの推移についてはリプ欄にて。 pic.twitter.com/TiEPC2gxgx
理由02:Figmaは無料で使える!
Figmaは無料で利用できるので(制限アリ)、未経験者が独学で勉強するには、利用しやすいデザインツールです。
「とりあえず、デザインツールを触ってみたい」という人でも、気軽に試すことができます。
chot.design(チョットデザイン)


https://chot.design/figma-beginner/
chot.designには、Figma初心者向けの学習コンテンツがあります。
Figmaの基本操作から応用テクニックまで学ぶことができます。
デザインツールは、基本的な操作は似ているので、1つのソフトを習得すれば、2つ目のソフトの習得は難しくないです。
4. デザインをトレースする


最初は自分の好きなデザインのバナーやWEBサイトをトレースしてみましょう。
WEBデザインを学ぶ上で、「トレース学習」はとても効果的な方法です。
特に、未経験からデザイナーを目指す人にとっては、デザインの構造や配色、レイアウトの法則を、手を動かして身に着けるトレーニングになります。
トレース(模写)学習のやり方
お手本となるデザインを選ぶ
- デザインの参考サイトから、トレースするバナーやWEBサイトを選ぶ
- バナーやWEBサイトをスクショして保存する
ツールを使ってトレースする
- FigmaやPhotoshopに、スクショした画像を配置してトレース(模写)する
- 使用されているフォント、写真、オブジェクトを調べる
- フォントのサイズや行間、写真の色味などを、調整して配置する
- 全体のバランスを整える
デザインの意図を分析する
- 「このデザインで伝わること、与える印象」を考えながら作業する
- なぜこのフォント、色、オブジェクトを使ったのか?を考える
- フォントや色、写真の、大きさや強弱の意味を考える
トレースしたデザインで、派生デザインを作ってみる
- トレースしたデザインを活かして、別のデザインを作ってみる
例:「女性の写真+明朝フォントの美容系バナー」を、「男性の写真+ゴシックフォントの転職バナー」にしてみる、など。
- そのままポートフォリオに使わない
トレースしたデザインを、ポートフォリオや自分のサイトに、公開するのはNGです。 - 細かい部分まで正確に真似る
「なんとなく似ている」ではなく、ピクセル単位でしっかり再現して、デザインのルールを深く理解しましょう。
5. オリジナルのデザインを作る


最後に、オリジナルデザインを作る学習に進みましょう!
トレースの「真似るデザイン」から、オリジナルの「自分で考えるデザイン」にシフトすることで、より実践的なデザインスキルを伸ばすことができます。
仮想の案件を決める
- 仮想の案件の内容を決める
- 「20代女性をターゲットにした、保湿効果のある化粧水のバナーで、ECサイトへ誘導する」のような具体的な内容
- 「伝えたいこと」「与えたい印象」を決める(=デザインのゴール)
参考デザインを探す(インスピレーション収集)
- 参考サイトから、類似するデザインを10個以上、集める
- フォントや配色など、参考にする要素を分析する
手書きでデザインのラフ案を作る ←重要!!
- すぐにツールを使わず、紙にデザインのラフ案を書き出す
- 写真やフォントの大きさなどを、イメージする
- 視線の流れを意識しながらレイアウトを考える
デザインツールを使って、デザインを作成する
- フォントや写真を決めて、デザインを作成する
- 余白を意識する
- フォント・色の統一感を意識する
- うまくいかない場合は、最初からやり直す
完成したデザインの見直しと改善
- 最初に決めた「伝えたいこと」「与えたい印象」がデザインに反映できているか、を確認
- 作ったデザインを、参考デザインと並べて比較
- 改善できるところはあるか、ブラッシュアップ
例えば「文字が読みにくいなら、余白やフォントを見直す」など。
「良いデザインを分析し、目的を達成するデザインを作成する」
この流れを繰り返すことで、確実にデザインのスキルを習得できます。
最初は難しく感じると思いまが、続けていくと 「デザインの引き出し」が増えてきます。
うまくできていないと思ったら「違和感になっている要素」を見つけて、別の要素と入れかえてみましょう!
考えて→手を動かして→チェックして→また考えて..の繰り返しです。
まずは、バナーなど、小さなデザインからスタートしてみましょう!
まとめ:独学でもWEBデザインを学ぶことは可能!


WEBデザインの独学は簡単じゃない。でも続ければ確実にスキルが身につく!
WEBデザインを独学で学ぶのは、時間もかかるし簡単とは言えません。
でも、コツコツと独学を続けることができれば、確実にスキルを習得できます。
WEBデザイナーになるという目標に向かって、一歩ずつ進んでいきましょう!


スクールの利用もおすすめ


とはいえ、独学だけでは効率が悪かったり、挫折してしまうことも…。
そんな時は、順序立てたカリキュラムでスムーズに学べるWEBデザインスクール も選択肢の一つ。
仕事と両立できる完全オンラインのスクールもあり、経済産業省の「リスキリングを通じたキャリアアップ支援事業」の補助金を活用すれば最大80%オフで受講できます。(期限や予算の上限アリ)
各スクールでは無料のカウンセリングも実施しているので、授業の内容や転職サポートについて相談してみるのもおすすめ。
自分に合った学習方法を見つけて、WEBデザイナーへの道を進んでいきましょう!
\独学でWEBデザインを学習する流れ/