コーディングができない人でも、WEBデザイナーになることは可能です。
しかし、コーディングができると、WEBデザイン制作にもメリットがあります。
コーディングを学ぶメリット

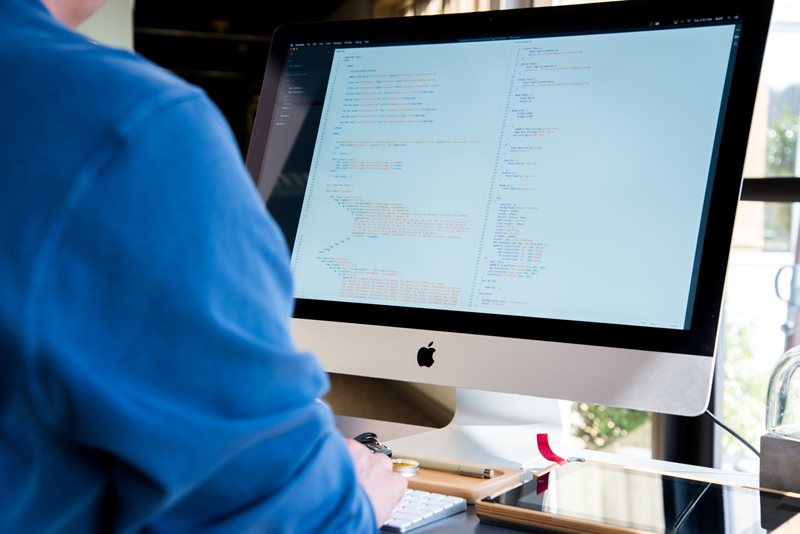
Webデザインにおいて、HTMLやCSSなどの「コーディングスキル」は、単にサイトを構築するためだけの技術ではありません。
コーディングの知識は「実装の実現性が高いWEBデザインを作るためのスキル」になります。
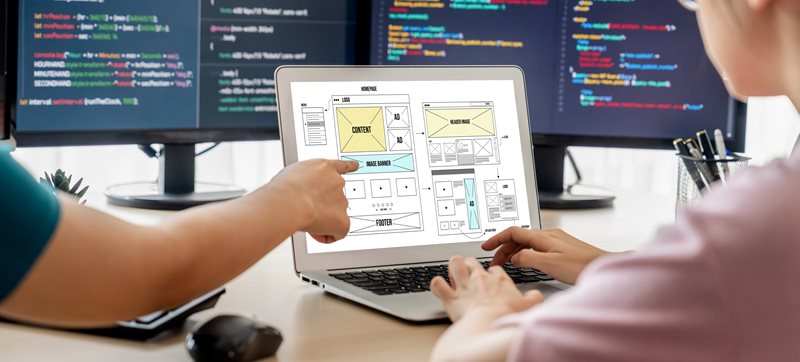
「WEBデザイン=見た目」だけに注目しがちですが、実際の現場では「実装できるデザイン」であることが重要です。
そのため、コーディングの基本を理解しているだけで、デザインの質や、コーダーからの信頼性が大きく向上します。
コーディングスキルを習得することで、より良いWEBデザインを作れるようになるのです。

コーディング知識が、WEBデザインに有利な理由
コーディングの基本を理解しておくと、WEBデザイン制作にどんなメリットがあるか、を解説します。
理由01. 実装可能なデザインを作れる

Web制作では、見た目がいくら美しくても「実装しづらいデザイン」は現場で敬遠されがちです。
HTMLやCSSの基礎を知っていれば、「このデザインはCSSで対応できる」「この装飾は画像にするべき」といった判断ができ、無理のない・コーディングで再現度の高いデザインを作ることができます。
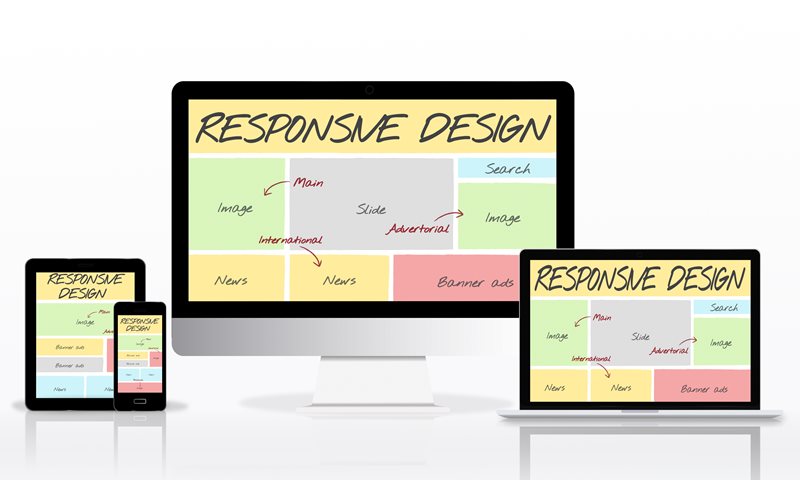
理由02. レイアウトや構造を意識できる

Webサイトは、ブロック(セクション)単位で構成されており、HTMLの構造に基づいてデザインされます。
コーディングの基本を理解していると、「ここはflexboxで横並びにする」「この余白はmarginで調整する」など、コードと連動した設計ができるため、実装しやすいレイアウトを作れるようになります。
理由03. コーダーやエンジニアとの連携がスムーズになる

WebデザイナーがPhotoshopやFigmaなどでデザインしたものを、別のコーダーが実装するケースも多くあります。
その際、コーディングの知識があると「ここはテキストでOK」「この装飾はCSSで実現できる」といった会話ができ、実装者との認識のズレを減らすことができます。
これにより、修正依頼や、やりとりが減り、制作全体の効率がUPします。
理由04. 自分で微調整や修正ができる

ノーコードツールやCMSを使っていても、「ちょっと余白を広げたい」「このボタンだけ色を変えたい」など、細かな調整をしたい場面は、多々あります。
そんなとき、CSSの基本がわかっていれば、コーダーに頼らず、すぐに修正ができるようになります。

最低限おさえておきたい「コーディングの基本」

WEBデザイナーが完璧にコードを書ける必要はありませんが、以下の基本的なスキルだけでも習得しておくと大きな強みになります
| 覚えておきたいスキル | 内容 |
|---|---|
| HTMLの基礎 | h1〜h6やp、a、imgなどのタグの役割と使い方 |
| CSSの基礎 | テキスト装飾、余白、背景色、hover効果など |
| クラス・IDの使い方 | 汎用性のあるスタイル指定、要素のターゲットの理解 |
| レスポンシブ対応の考え方 | メディアクエリでスマホとPCに対応する方法 |
| Boxモデルの理解 | margin・padding・borderの関係性を理解する |
これらはすべて、「デザインの再現性」と「修正対応力」に直結する知識です。

まとめ:コーディングを想定できるWEBデザイナーになろう!

WEBデザインの見た目を整えるだけでなく、「どう作られるか」まで考えられるデザイナーは、現場でとても重宝されます。
コーディング知識があると、「対応できる業務の範囲が広がる」だけでなく、相手に伝わるデザイン・実現しやすいデザイン・修正しやすいデザインができるようになります。
Webデザイナーを目指すなら、完璧に書けなくても「コードを読める・ちょっと直せる」レベルをまずは目指しましょう。
それだけでも仕事の幅・信頼・収入がぐっと広がります!