WEBデザインの勉強をしていると、「どんなデザインにすればいいの?」と迷うことがありますよね。
そんなときに役立つのが 「参考サイト」 です!
WEBデザインの勉強を進めるうえで、アイデアを広げたり、最新のトレンドをチェックするためにも、 デザインの参考サイトをうまく活用していきましょう!
この記事では、WEBデザイン・LP(ランディングページ)・バナーの参考になるサイト を紹介します。


参考サイトは、デザインの勉強には必須!

WEBデザインのスキルを向上させるには、さまざまなサイトを参考にすることが大切です。
他のデザイナーの視点や知識に触れることで、新たな発想が生まれ、より洗練されたデザインが作れます。
また、参考サイトを見ることで、ユーザー目線でデザインを分析することができます。
さらに、最新のトレンドを把握することもできるので、WEBデザインの勉強のためには、参考サイトを見ることは、とても重要です。
参考サイトを見ることで学べるポイント
- デザインの引き出しが増える
- 様々なレイアウトや配色のアイデアを学べる
- ユーザー目線の理解が深まる
- 使いやすいデザインのポイントが見えてくる
- 最新のトレンドを把握できる
- 現在の流行を取り入れて魅力的なデザインを作れる
- 独自の表現を磨ける
- 他のデザインを参考にしつつ、自分らしいスタイルを確立できる
参考サイトを見ることで、デザインをインプットできます。
日頃から、参考サイトを見る時間を作り、「デザインの目を養う」ことを意識しましょう。
私も、複数の参考サイトをブックマークして毎日チェックしています。
WEBデザインの参考サイト
WEBデザインを勉強するときに役立つ参考サイトをまとめました。
おしゃれなデザインや、最新のトレンド、バナーのアイデアを学べるギャラリーサイトを紹介します。
S5-Style


サムネが大きめで、一覧の状態でも、細かな表現までチェックすることができます。
1GUU


日本だけでなく、海外のWEBデザインも含まれていて、サイドのナビから、国ごとに絞り込みができます。
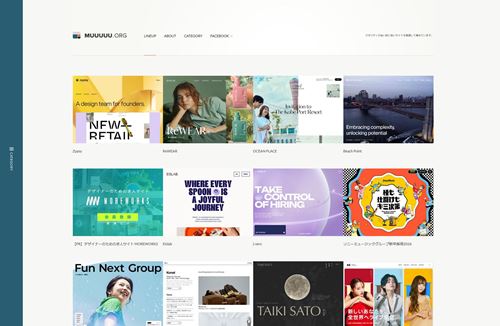
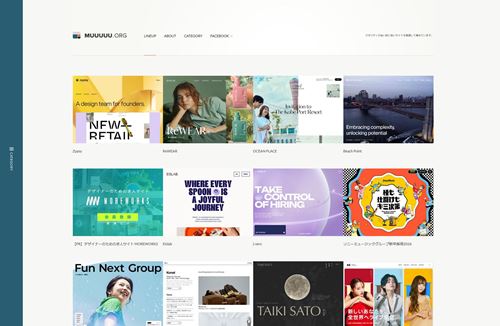
MUUUUU.ORG


サムネが小さいので、短い時間でたくさんのデザインを見ることができます。
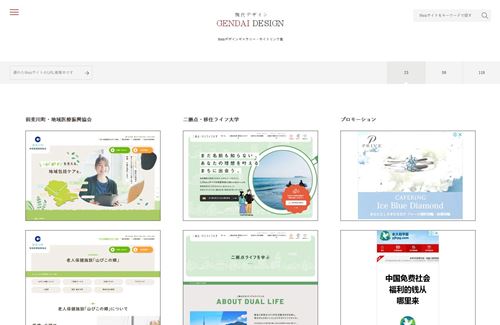
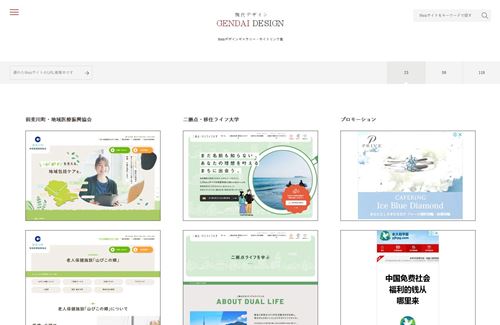
現代デザイン


トップページと下層ページが、同時に確認できます。
ちょうどいい


WEBデザインの勉強におすすめ!
掲載されているサイトの、どこが「ちょうどいい」か、解説してくれているので、WEBデザインの分析ができます。
URAGAWA


掲載されているサイトを制作した会社も紹介されています。
LP(ランディングページ)の参考サイト
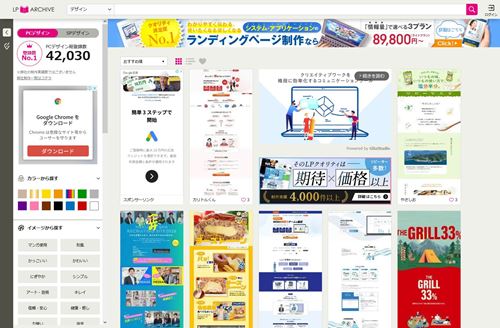
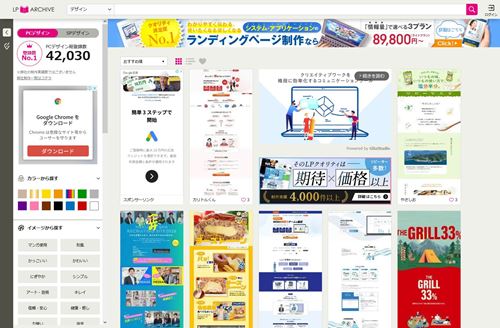
LP-ARCHIVE


42,000件以上のLPデザインが掲載されています。
商業的デザイン多め。
カテゴリーを詳細に絞り込めるので、参考にしたいジャンルにより近いサイトを見つけることができます。
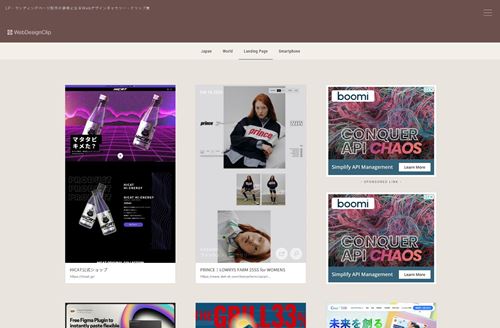
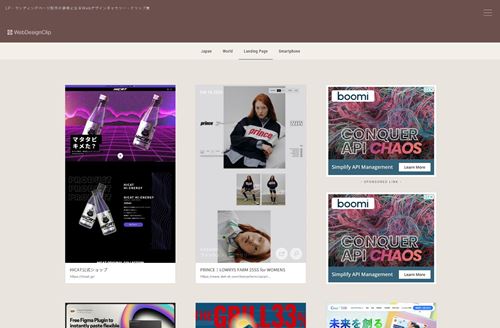
WebDesignClip


「WebDesignClip」は日本、海外、ランディングページ、スマホサイトの4つを1つのサイトで探すことができます。
LPも洗練された系のデザインが多いです。
ランディングページ集めました


「ランディングページ集めました」という名前のサイトです。
広告がちょっと多いですが、毎日更新されています。
バナーデザインの参考サイト
BANNER LIBRARY


テイストやサイズ、様々なカテゴリーで絞り込めます。
MEDIA(SNSバナー)や季節感のカテゴリーがあります。
Bannnner.com


こちらもサイドのメニューから、絞り込みできます。
retrobanner


サイズのカテゴリーが細かいので、作成したいサイズと同じサイズのバナーを探すことができます。
4. まとめ
WEBデザインの勉強をするためには、「参考サイトを見て学ぶ」ことは、とても大切です。
- ただ見るだけでなく「なぜこのデザインが良いのか?」を考える
- 「この要素を自分のデザインに取り入れるならどうする?」と考えてみる
- よく使われるレイアウトやあしらいなどを知り、トレンドを把握する
- 色やレイアウトのバランスを分析する
WEBデザインの勉強は、インプットとアウトプットの繰り返しが重要です。
参考サイトを見て勉強(インプット)した後は、実際に手を動かして、WEBサイトやバナーを作成(アウトプット)してみましょう!