Webデザイナーを目指すとき、多くの人が「何から始めればいいの?」「デザインとコーディング、どっちが大事なの?」と悩みます。
結論から言うと、Webデザイナーに必要なスキルは、2つの大きな柱に分かれます。
それが「ハードスキル」と「ソフトスキル」です。
この記事では、それぞれの特徴や役割、初心者でもわかりやすいスキルの全体像を解説します。
この記事は、現役WEBデザイナーの私が「2種類のスキル」について、解説します。
- WEBデザイナーに求められるスキルの全体像
- 「ハードスキル」と「ソフトスキル」の違いと役割
- 各スキルについて、WEBデザイナーの私が実務で感じていること
- WEBデザインのスキルについて、具体的に知りたい人
- WEBデザイナーに興味があるけど、何を学べばいいかわからない人
- 未経験から、WEBデザイナーへの転職や副業を目指している人
WEBデザイナーに必要なスキルは2種類ある


Webデザイナーに求められるスキルは、大きく分けて以下の2つです
- ハードスキル
- 技術・ツール・作業系など、実務スキル
- ソフトスキル
- 人間関係・進行管理など、対人・自己管理スキル
それぞれについて、もう少し詳しく見ていきましょう。
ハードスキルとは?【道具を使いこなすチカラ】
ハードスキルとは、Webデザイナーが実際に「手を動かして制作するための技術」のことです。
HTMLやCSSなどのコーディングスキル、PhotoshopやFigmaなどのデザインツールの操作スキルがこれにあたります。
こうしたスキルは、学習すれば習得できる「技術的スキル」であり、多くの人がここから学び始めます。


デザインツール(Photoshop / Illustrator / Figma / XD)


見た目のデザインを作るための、ツール操作は必須です。
PhotoshopやIllustratorは長く使われてきた定番ツールですが、最近ではFigmaやXDといったUIデザイン向けのツールも使用されています。
またバナーやアイキャッチのデザインなどで、Canvaを使うデザイナーもいます。
ツールの使い方そのものよりも、「どう伝わるデザインを作るか」が大切。
そのためには、ツールの基本操作+デザインの考え方(配色・余白・視線の流れなど)も学んでいきましょう。
「ツールを使いこなすこと」と、「デザイン」は全く別のことです。
ただツールを使えないと、デザインを形にすることはできないので、デザインツールの習得は欠かせません。
たくさんのデザインツールがありますが、操作は似ているので、1つのツールが使えるようになれば、2つ目以降のツールの習得は、それほど困難ではありません。
HTML・CSSは、Web制作の基本


HTMLとCSSは、Webページの「構造と見た目」を作るための言語です。
これらは「Webサイトを形にする」ための基礎であり、Webデザイナーとして活動するには、最低限の理解があったほうがいいです。
「デザインはできるけどコードはちょっと…」という人も、基本的なHTMLとCSSが分かっているだけで、クライアントとの会話やエンジニアとの連携がスムーズになります。
今はコーディングができなくても、WEBデザイナーになることは可能です。
それでも、コーディングが少しできるだけで、対応できる業務が増えるので、デザインメインで活動したい人も、最低限の知識を覚えることをおすすめします。
コーディングって必須なの?
「WEBデザイナーになるには、コーディングできないとダメ?」という質問はとても多いです。
答えは、「場合による」です。
会社によっては完全にデザイン専門のポジションもありますし、小規模な制作ではデザインとコーディングを兼任することもよくあります。
ただ、HTML/CSSの基礎だけでもできることは増えますし、最低限のコーディング知識があると「デザイナーとしての価値が上がる」のは間違いありません。




JavaScript や WordPressは、+αでOK


すべてのWebデザイナーがプログラマーのような高度な技術を持っている必要はありませんが、JavaScriptでちょっとした動きをつけたり、WordPressで簡単なサイトを組めたりすると、仕事の幅が一気に広がります。
特に「直案件」と言われる、クライアント様から直接、依頼されるお仕事では、JavaScriptやWordPressが触れるのは武器になります。
自分で対応できない場合、その部分を、別のパートナーさんに依頼しないといけないので、収入も減ってしまいます。
自分ですらすらとコードを書けなくてもいいので、情報サイトに載っているコード※をコピーして応用できるくらい触れると、サイト制作を一人で請け負うことができます。
(※情報サイトの著作権などは、確認が必要です)
ソフトスキルとは?【人と働くチカラ】
ソフトスキルとは、人と仕事をするうえで必要となる「コミュニケーション力」や「自己管理力」などのスキルです。
クライアントとのやりとりを円滑に進めたり、納期を守って信頼される仕事をするためには、こうしたスキルがとても重要です。
見落とされがちですが、長く仕事を続けていくためには欠かせないスキルです。
コミュニケーション力


クライアントやチームメンバーとのやりとりが、スムーズにできることは、Webデザイナーにとって重要なスキルです。
デザイン意図を伝えたり、何か質問や相談をする際に、「わかりやすく」ことが大切です。
私は、slackなどのチャットツールで、質問する際は必ず、何度も何度も見直してから送信します。
適宜、見出しを付けたり、必要に応じて簡単な参考資料を付けて、相手の方が、すぐに質問を理解できるように心がけています。
できるだけ「相手の方の時間を奪わない」ことを気を付けています。
ヒアリング・提案力


相手が求めていることを正確に引き出す「ヒアリング力」も大切です。
特に、抽象的な要望をかたちにしていくためには、質問力や提案力が重要になります。
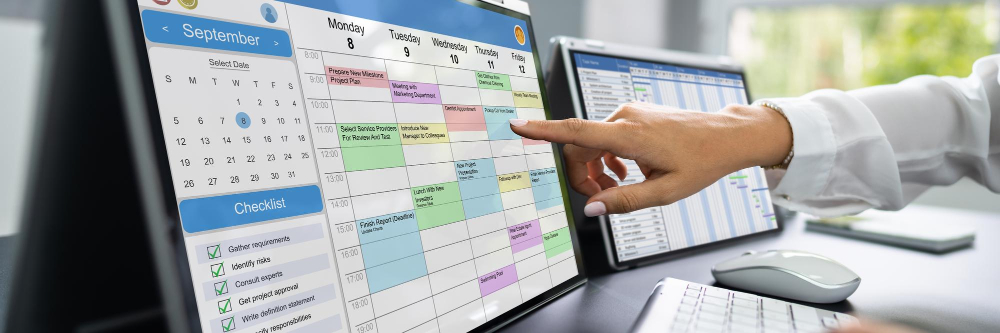
スケジュール管理・自己管理能力


当たり前ですが、納期を守る、進行を把握する、ことがしっかりできる人は、信頼されます。
フリーランスとして活動するなら、タスクを自分で管理できることが前提です。
納期は絶対!です。
私は自分のスケジュールを管理するため、デザイン作業を細かく分けて「セルフ納期」を作っています。
例えば
・ヘッダーデザインを12時までに完了する
・メインビジュアルのスライダー実装を16時までに終わらせる
という感じで、小さなゴールを作ることで達成感もあり、確実に作業を進めることができます。
以前は、Trello(トレロ)というタスク管理ソフトを使うこともあったのですが、今はメモ(手書き)です。
ハードスキルとソフトスキル、片方だけでもいいの?


実際の現場では、ハードスキルとソフトスキルのどちらか一方だけでは、うまくいかない場面も多くあります。
例えば、デザインやコーディングの技術(ハードスキル)に優れていても、クライアントとのコミュニケーションがうまくいかず、信頼関係を築けなければ、継続的な仕事にはつながりにくいことがあります。
逆に、人当たりがよく丁寧な対応ができる(ソフトスキル)だけでは、実際の制作業務に対応できず、期待に応えられないケースもあるでしょう。
- ハードスキルだけある
- デザインは上手でも「仕事が来ない」可能性
- ソフトスキルだけある
- 人当たりはいいけど「実務で困る」可能性
大切なのは、どちらか一方を極めることではなく、バランスよくスキルを育てていくことです。
ハードスキルで「デザインやサイトを、形にする力」を身につけ、ソフトスキルで「信頼される力」を磨くことで、長く活躍できるWebデザイナーに近づけます。
ハードスキルが低いと成果物でガッカリさせてしまうし、ソフトスキルが低いと人としてガッカリさせてしまいます。
どちらもすぐに身に着くものじゃないからこそ、経験を重ねて、スキルを積み上げるしかない、と思います。
私も15年以上、WEBデザインの業務をしていますが、毎日勉強の日々です。
スキルは、一度に完璧にしなくていい!


ハードスキルもソフトスキルも、最初から全部完璧にできる人なんていません。
まずは「何が必要か」を知ること、次に「何から始めるか」を決めること、そして「始めること」。
その繰り返しで、確実にスキルは身についていきます。


私は未経験からWEBデザイナーになりましたが、最初はPhotoshopの操作どころか、パソコンも操作も慣れない状態からのスタートでした。
それでも、1つ1つの小さなスキルの積み重ねで、なんとか15年以上、WEBデザイナーとして活動できています。
経験を積むことで、スキルが増えている(はず)なので、お仕事を依頼してくださるクライアント様には感謝です。
まとめ:どちらのスキルもバランスよく学ぼう!


Webデザイナーに必要なスキルは、「ハードスキル」と「ソフトスキル」の2つ。
どちらも欠かせない要素であり、バランスよく伸ばしていくことが大切です。
まずは、あなたが興味を持てそうなところからスタートしてOK!
焦らず、自分のペースでステップアップしていきましょう。